Configuring WordPress Custom Fields in MarsEdit
March 6th, 2019Custom fields are a powerful feature of many WordPress blogs. You can add custom fields to support specific behaviors that are not supported by default. You might add custom fields to support plugins that do SEO optimization, associate custom downloadable data with a post, or to control some other feature of a custom theme or plugin.
On the Core Intuition Podcast, we use Custom Fields to support the listing of sponsor information on the show’s web pages. When a specific episode is being shown, a custom WordPress plugin looks up information about the episode’s sponsor, and adds suitable content to the sidebar for the page.
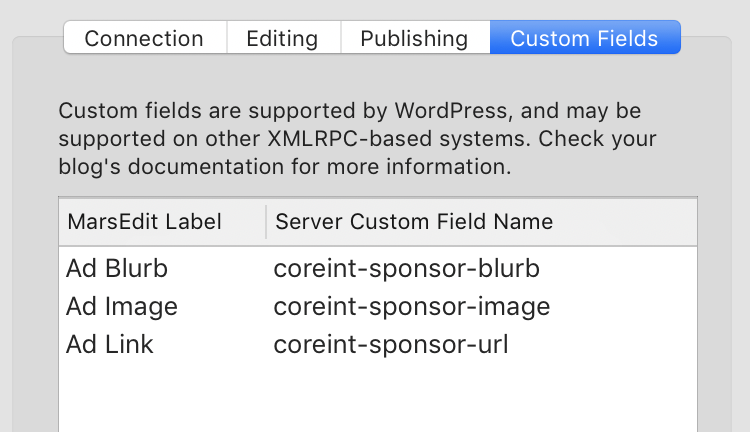
To achieve this, I first picked some suitable names for my custom fields, and added them to the site through the WordPress “wp-admin” interface. Then, I opened MarsEdit’s preferences and edited the “Custom Fields” section of my blog’s settings:

You can type whatever you want for the “MarsEdit Label”, as it only affects how MarsEdit will identify the field in post editor window. The important part is the “Server Custom Field Name” which must match whatever the field’s name is in your WordPress admin panel.
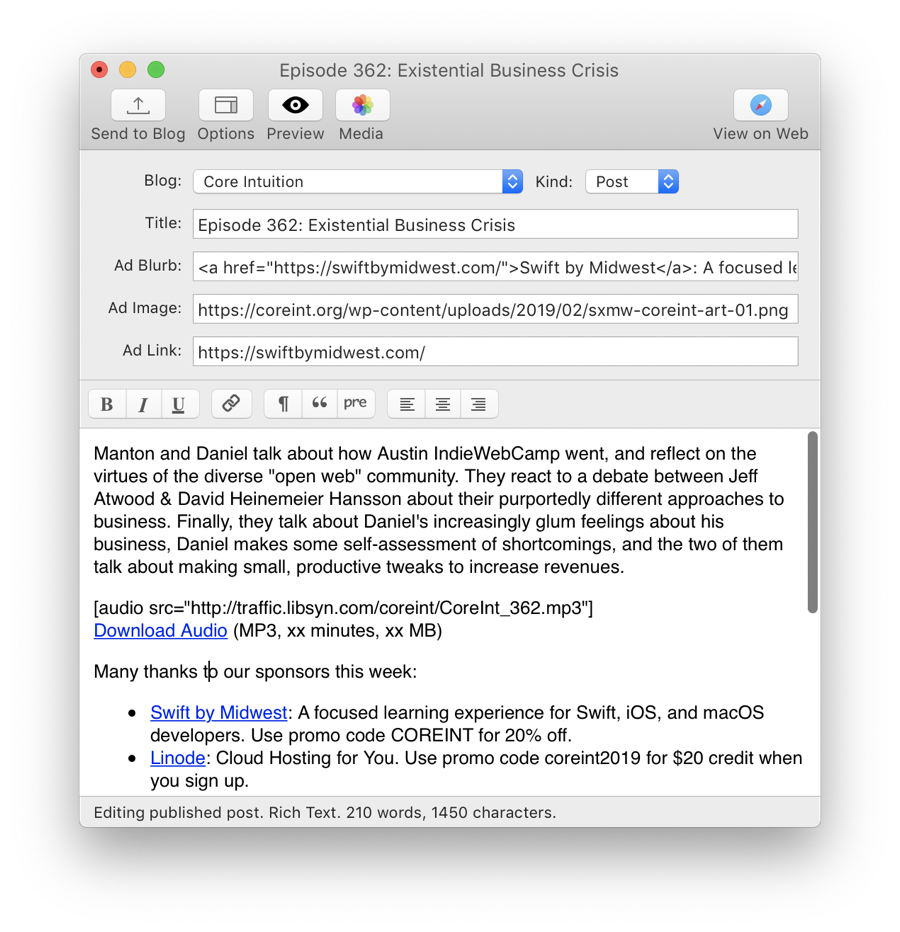
Now whenever I am editing a Core Intuition podcast episode, the custom fields show up right along with standard fields such as Title, Tags, etc:

I just type or paste in the suitable values for the show’s sponsor, and everything else is taken care of for me automatically.
MarsEdit is great for setting up streamlined publishing workflows. If you’re using WordPress Custom Fields, you can use this one-time configuration change in MarsEdit to make it easier than ever to add custom field values to your posts.